Ørsted Design System - Oxygen
Design tokens • Atomic design • Developer collaboration • Workshop
Oxygen is Ørsted’s design system, created to bring consistency across internal applications while improving efficiency and reducing redundancy in both design and development. As the product manager and lead designer, I spearheaded this initiative, working with a small team to create a scalable system that enables faster design and development. Oxygen has attracted considerable attention from Ørsted’s design and frontend teams, enhancing processes and boosting product quality.
01
The challenges in Ørsted
Prior to Oxygen, Ørsted’s internal applications were developed and designed in silos, meaning there was no shared design language or reusable components across teams. This lack of cohesion meant that every new project required a full build from the ground up, leading to slow product development, inconsistencies between applications, and increased costs. Design processes were largely left to individual designers, with only a few colors, fonts, and icons available. However, there was no shared component library, creating unnecessary pressure on both designers and developers.
Recognizing the inefficiencies caused by this fragmented process, I pushed for the development of a unified design system—Oxygen.
02
Goals of Oxygen Design System
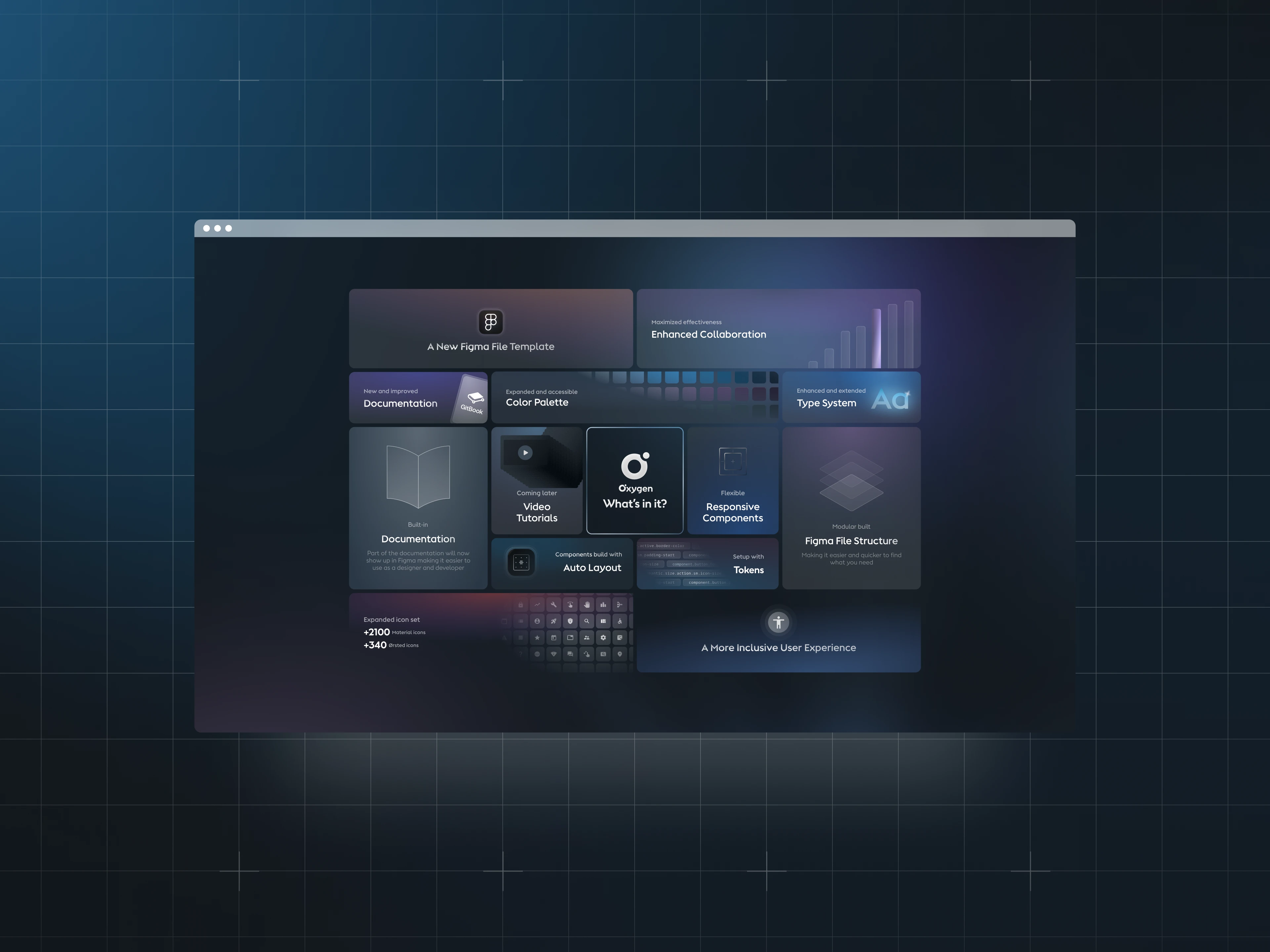
The primary goal of Oxygen was to reduce the workload on designers and developers by providing reusable components, enabling faster and more efficient design and development. A single source of truth was crucial, allowing Ørsted’s teams to design and build applications with greater consistency while ensuring flexibility to adapt to future needs, such as changes to the company’s visual identity.
By integrating design tokens, we ensured scalability, easy adaptation to design changes, and a streamlined process for both design and code teams. This approach not only improved consistency but also increased speed, allowing product teams to focus on more critical aspects of their projects.
Given Ørsted’s focus on becoming more efficient due to challenging market conditions, Oxygen became a crucial part of this effort, aligning perfectly with the company’s broader efficiency goals.
03
Scope and Implementation
The Oxygen design system was built to encompass most internal applications at Ørsted, with the goal of creating a consistent user experience across various applications and devices.
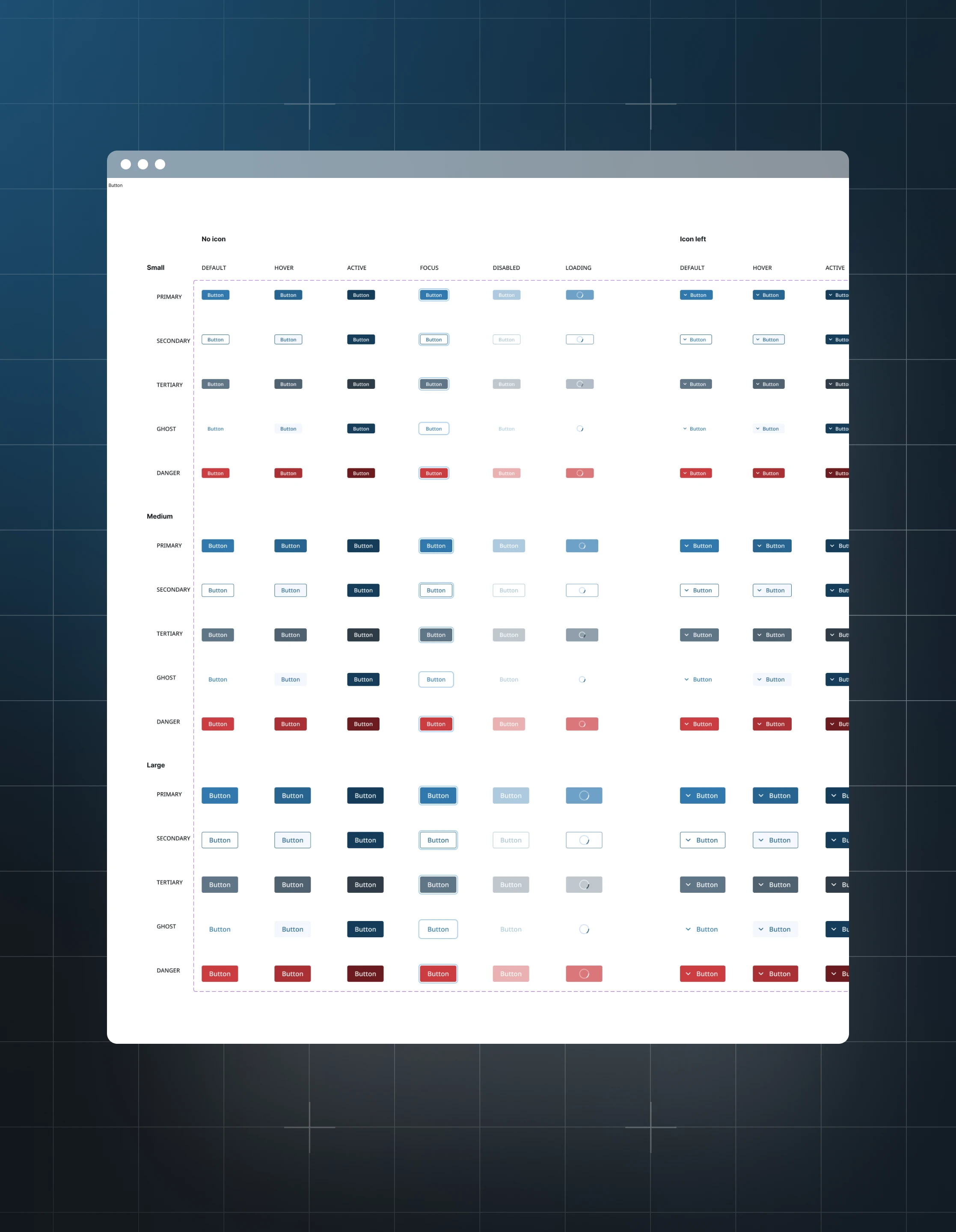
Working in a small, tight-knit team consisting of myself and two developers, we collaborated closely to design and develop components together, using an iterative and synchronous process. We employed the principles of atomic design, essential for handling design tokens, which allowed for the modularity needed to adapt components as Ørsted’s needs would evolve in the future.
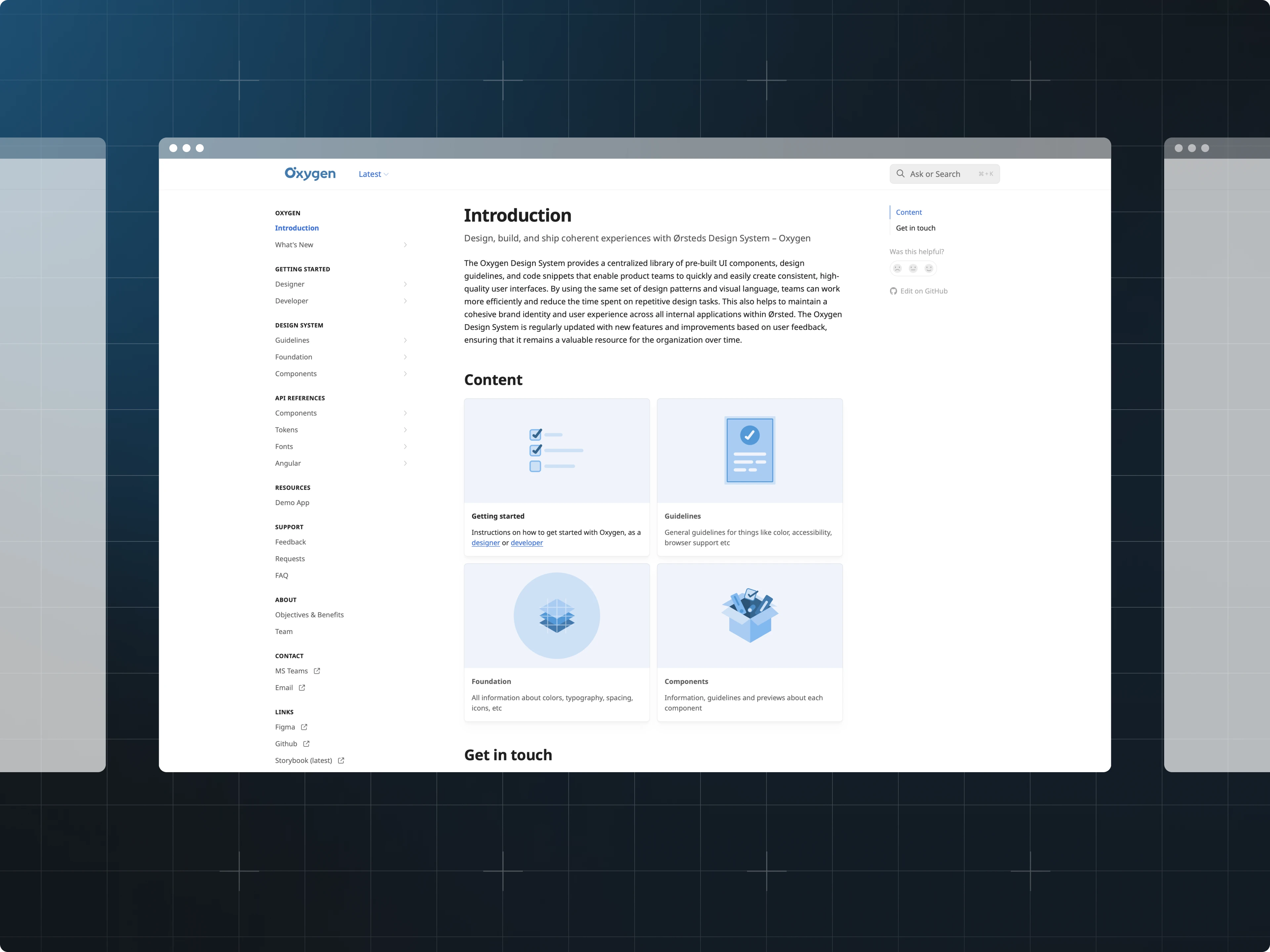
Beyond building the system, we focused on ensuring that the broader design and development teams could easily integrate Oxygen into their workflows. To this end, we conducted workshops and training sessions, demonstrating how to use the system effectively.
04
The Impact of Oxygen
The introduction of Oxygen had a profound impact on Ørsted’s design and development processes. Designers were able to significantly reduce the time spent on repetitive tasks, thanks to ready-made components that could be easily customized. Developers benefited from the same consistency, as they could access these components directly from Ørsted’s JFrog Artifactory, ensuring seamless integration between design and development.
Starting a new project became much faster, with typography, colors, and other assets readily accessible from the system. This speed and consistency resulted in cost savings and a more cohesive user experience.
Feedback from the design and frontend community was overwhelmingly positive, with many commenting on how much easier their work had become. Communication channels facilitated ongoing enhancements to Oxygen, allowing us to incorporate feedback from our users, recognizing that there was always room for improvement.